Hallo Liebe Leser!
Du weißt nicht wie man ein Layout erstellt?
Kein Problem hier ist eine Anleitung in der ich alles genau erkläre

Bei Fragen, Fragt ruhig!
(Entschuldigung, alles einbisschen unordentlich!!)
Schritt 1.
Ihr öffnet Gimp 2.8 oder 2.6 !
Danach auf "Datei" und auf "Neu"
Beispiel:

Schritt 2.
Es erscheint ein Fenster, auf dem Könnt ihr die Höhe & Bereite, des Layouts auswählen.
Siehe Beispiel:

Schritt 3.
Jetzt bekommst du ein Großes / Kleines (Je Nach Höhe und Breite) Layout. Meins sieht so aus: Siehe Beispiel
Beispiel:

Schritt 4.
Ihr klickt auf den Farbeimer auf dem Beispiel.
Beispiel:

Schritt 5.
Ihr seht weiter unten zwei Farbpalten! [Bei mir Schwarz und Weiß]
Dort klickt ihr drauf!
Beispiel:

Schritt 6.
(Foto: Musste Umgedreht Bleiben; Sry!)
Dann öffnet sich ein Fenster (Beispiel)
Auf dem ihr eure Lieblingsfarbe oder Farbe für euer Layout auswählen könnt.
Beispiel:

Schritt 7.
Wenn ihr eure Farben ausgewählt habt, klickt ihr auf euer weißes Layout und eure ausgewählte Farbe erscheint:
Beispiel:

Schritt 8.
Wie man sieht, hast du deinen Hintergrund, in einer beliebigen Farbe ausgewählt.
Nun fehlt noch eine Überschrift, Die du mit dem Werkzeug A im Werkzeugkasten auswählst.
Beispiel:

Schritt 9.
Um die Überschrift hinzubekommen, musst du mit deiner Maus über dein Layout ziehen, und so breit machen bis es genug platz hat, dann schaut dieses Fenster raus:
Beispiel:

Schritt 10.
Da rein schreibt man z.b "Willkommen"
Hier ist eine Art Quelle. Man sieht wie Groß, welche Farbe und welche Schrift die Überschrift hat, und du kannst sie noch jetzt ändern.
Beispiel:

Schritt 11.
Wie man gleich an meinem Beispiel seht, habe ich "Willkommen" in weiß hin geschrieben.
Beispiel:

Schritt 12.
Da ihr eure Überschrift habt, und sie ja nicht weiter bearbeiten wollt, dann klickt ihr mit rechtsklick auf euer Layout, dann erschein ein Fenster mit Datei, Bearbeiten usw. Ihr klickt auf Ebene!
Beispiel:

Schritt 13.
Danach klickt ihr auf "Neue Ebene"
Beispiel:

Schritt 14.
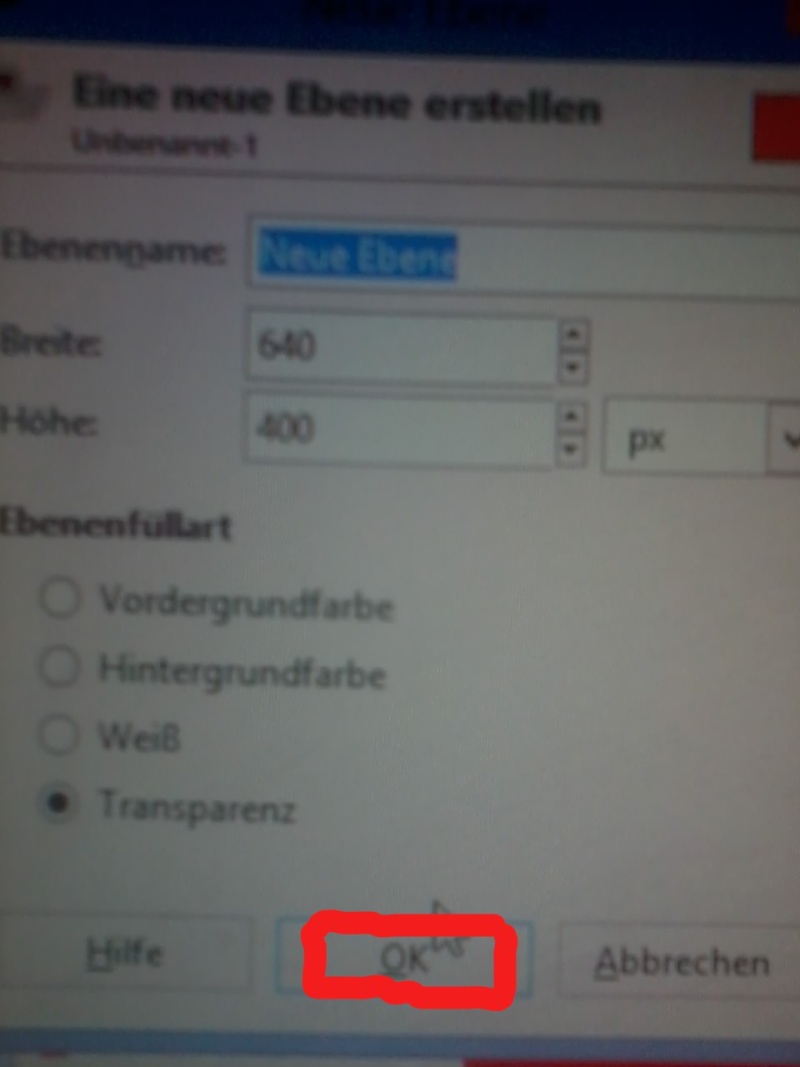
Nachdem ihr neue Ebene geklickt habt, erscheint ein Fenster, auf dem ihr nichts verändert, und einfach nur auf OK klickt!
Beispiel:

Schritt 15.
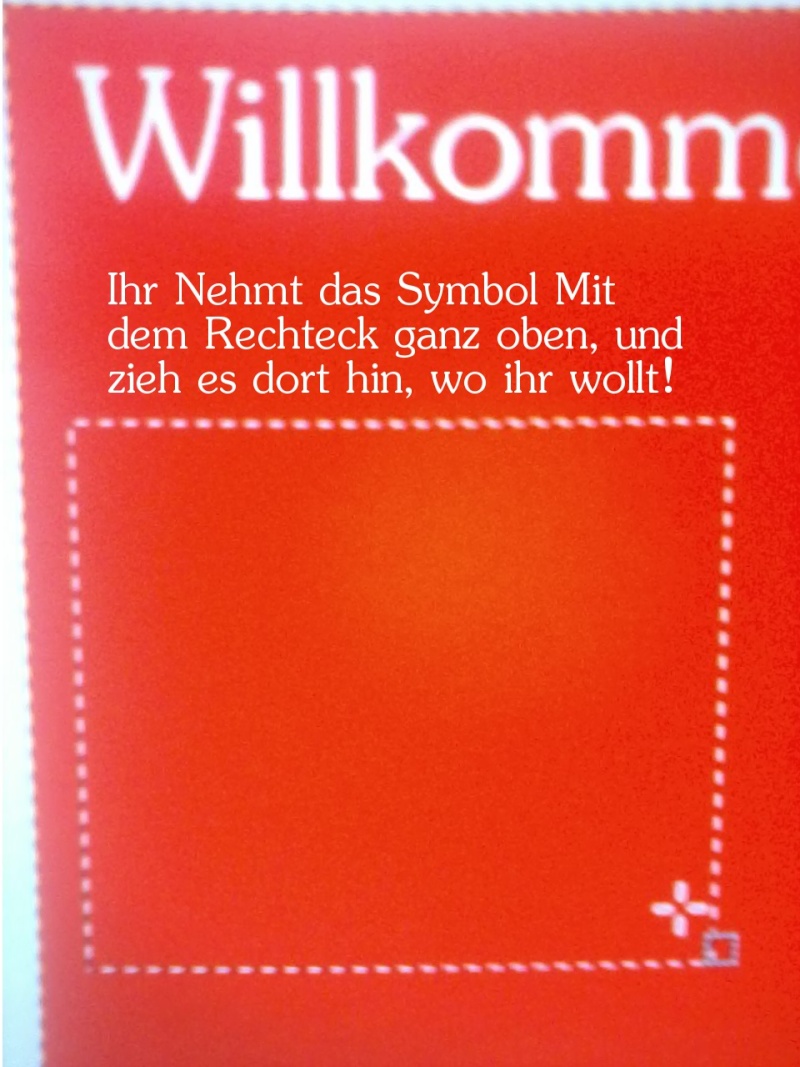
Ihr klickt ganz oben rechts auf das Symbol "Rechteck", und zieht es über euer Layout, in die Position in der ihr es wollt.
Beispiel:

Tschuldigung, Leute. Jetzt muss ich leider weg. Ich werde mit meinem Tutorial fort fahren, wenn ich wieder da bin! Das wird in mindestens 24 H passieren! Also, ihr könnt ja schonmal diese 15 Schritte tun. Viel Erfolg, Eure Superwoman